Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- vuex
- Filter
- 생명주기
- LiveData
- collection
- Kotlin
- union
- lifecycle
- enum
- Service
- ConstraintLayout
- list
- ReactNative
- elementAt
- Swift
- CLASS
- MINUS
- recyclerview
- animation
- Foreign Key
- docker-compose
- Generic
- AWS
- react native
- function
- map
- mongoose
- docker
- Interface
- class component
Archives
- Today
- Total
개발 일기
Height and Width 본문
화면 위에서 컴포넌트에 가로 세로 사이즈를 결정하는 방법에 대해서 설명하도록 하겠습니다.
제일 먼저 고정적으로 'width' or 'height'을 설정을 하는 방법이 있습니다.
import React, { Component } from 'react';
import { View } from 'react-native';
export default function FixedDimensionsBasics() {
return (
<View>
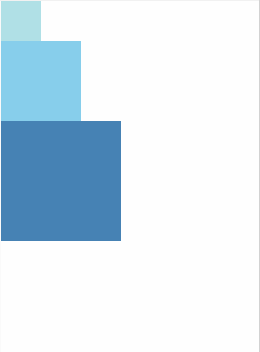
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 100, height: 100, backgroundColor: 'skyblue'}} />
<View style={{width: 150, height: 150, backgroundColor: 'steelblue'}} />
</View>
);
}
Flex Dimensions
컴포넌트에 flex를 사용을 해서 동적으로 확장 및 비율에 따라서 정할수가 있습니다.
import React, { Component } from 'react';
import { View } from 'react-native';
export default function FlexDimensionsBasics() {
return (
// Try removing the `flex: 1` on the parent View.
// The parent will not have dimensions, so the children can't expand.
// What if you add `height: 300` instead of `flex: 1`?
<View style={{flex: 1}}>
<View style={{flex: 1, backgroundColor: 'powderblue'}} />
<View style={{flex: 2, backgroundColor: 'skyblue'}} />
<View style={{flex: 3, backgroundColor: 'steelblue'}} />
</View>
);
}
'Client > React Native' 카테고리의 다른 글
| Layout with Flexbox (0) | 2020.05.28 |
|---|---|
| Style (0) | 2020.05.26 |
| Using List Views (0) | 2020.05.25 |
| Using a ScrollView (0) | 2020.05.24 |
| Handling Text Input ? (0) | 2020.05.22 |
Comments

